Компьютерные сети. Общение браузера с сервером
Время чтения: 9 минут
Компьютерные сети насквозь пронизывают наше общество, я не буду описывать насколько важна их роль.
В этой статье я дам немного теории, а затем рассмотрю весь процесс общения браузера с сервером.
Давай разберёмся что такое сервер. У этого слова есть два значения: сервер-компьютер и сервер-программа.
Сервер как компьютер
Сервер – компьютер, с постоянным подключением к сети интернет и глобальным IP.
IP адрес
IP – адрес устройства в компьютерной сети.
IP состоит из 4-х чисел в промежутке от 0 до 255, разделённых точкой – например 188.134.65.58.
IP адрес может быть локальным и глобальным:
-
Локальный адрес выдаётся устройствам в пределах одной подсети (например твоя домашняя подсеть, к которой подключены твой телефон и компьютер).
-
Глобальный адрес выдаётся интернет провайдером и доступен из любой точки сети интернет.
Разница между локальным и глобальным адресом такая же, как разница между названием города с номером дома и номером квартиры. Если я скажу “Санкт-Петербург, Советсткая 5”, то ты поймёшь где это, а если я скажу “квартира номер 17” – ты не поймёшь в каком доме её искать.
Для чего нужны локальные адреса? Почему нельзя всем выдать глобальные адреса?
Как я уже говорил, IP адрес состоит из 4 чисел от 0 до 255. Если перебрать все комбинации от 0.0.0.0 до 255.255.255.255, то получится всего 4,294,967,296 различных адресов, что не так уж и много, учитывая что сейчас у каждого есть телефон с доступом в интернет.
Представь что за каждым глобальным адресом, кроется подсеть с множеством устройств с локальными адресами (прямо как номера квартир в разных домах).
Глобальный адрес этого сервера 95.180.47.28 – попробуй скопировать его в адресную строку своего браузера, и посмотри что отобразится (браузер будет ругаться что это не безопасно, но всё ок).
Ты увидишь то же самое, что мог бы увидеть, введя в адресную cтроку “kee-reel.com”.
А что такое “kee-reel.com”? Это доменное имя.
Доменное имя
Доменное имя – строка связанная с определённым IP адресом. Обычно, доменное имя делают таким, чтобы человеку было легко его запомнить.
Я купил своё доменное имя за примерно 500 рублей у провайдера GoDaddy
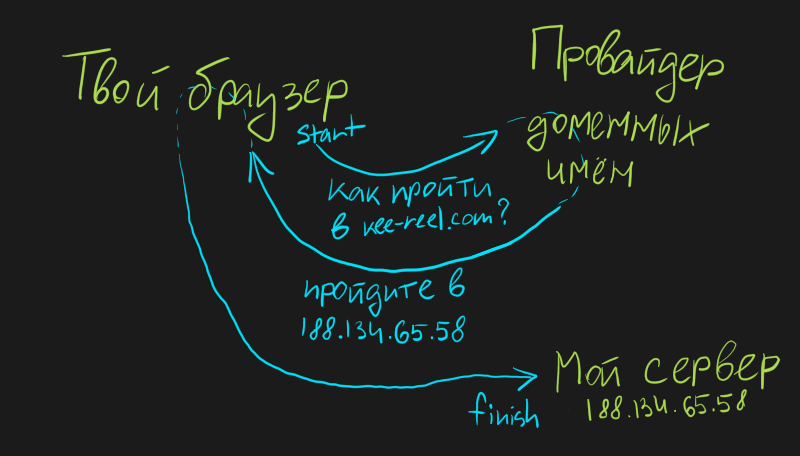
Когда ты пишешь “kee-reel.com”, твой браузер идёт на DNS сервер и переводит это доменное имя в глобальный IP адрес моего сервера – 188.134.65.58. После этого ты переходишь на сервер по этому IP.
DNS сервер – сервер, единственная задача которого заключается в переводе доменных имён в IP адреса.

Если ты просто напишешь 188.134.65.58 в адресной строке браузера, то ты сразу пойдёшь на мой сервер, не заходя на DNS сервер.
Сервер как программа
Сервер – программа, которая может принимать и отправлять данные по сети от множества других программ. Например мой сервер, который выдаёт эти веб-страницы.
Она отличается от обычной программы тем, что с ней может одновременно взаимодействовать множество пользователей (от двух до миллионов).
Как происходит процесс взаимодействия?
У каждого пользователя есть программа, которая называется клиентом.
Клиент – программа, которая принимает и отправляет данные на сервер, а также предоставляет пользовательский интерфейс. Например твой веб-браузер (обращается к разным серверам: kee-reel.com, google.com…) или мессенджер (различные мессенджеры обращаются к серверам своих создателей).
Общение твоего браузера с моим сервером
Твой браузер является клиентом, который общается с моим сервером. Давай на этом примере рассмотрим весь процесс общения между клиентом и сервером.
Сейчас будет много информации – не пытайся запомнить всё. Прочитай и запомни ключевые слова, а в дальнейшем можешь вернуться к ним и углубиться в их изучение.
Общение тебя и браузера
Записывая “https://kee-reel.com/network-web-server-ru" в адресную строку своего браузера, ты говоришь браузеру:
- “https://” – используй протокол HTTPS (протокол безопасной передачи данных)
- “kee-reel.com” – иди на сервер с таким доменным именем
- “/network-web-server-ru” – скажи ему вот это
Общение браузера с операционной системой

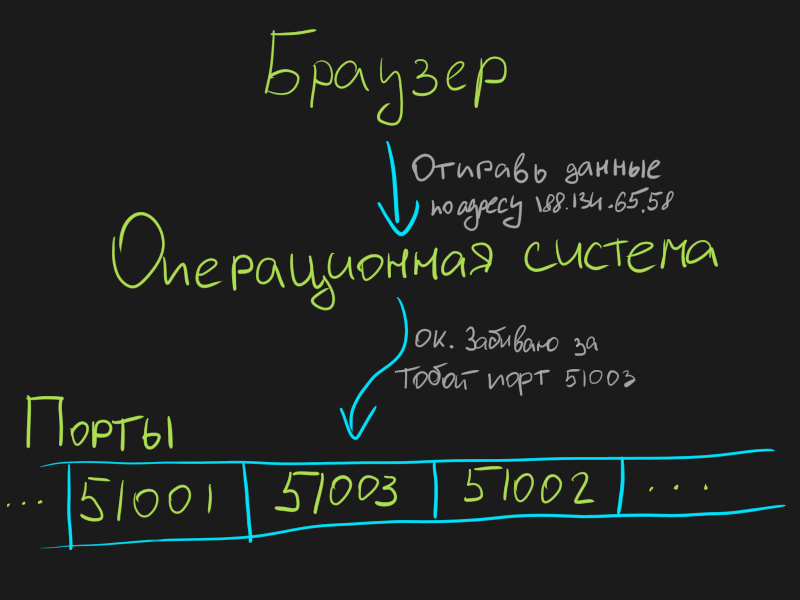
Твой браузер сообщает операционной системе, что ему надо передать данные по адресу 188.134.65.58 (предположим, что браузер уже обратился к DNS серверу, и узнал IP адрес для домена “kee-reel.com”).
Операционная система соглашается и назначает браузеру случайный порт в промежутке от 49152 до 65535.
Порт – это число, связанное с какой-то программой в рамках одного компьютера.
С помощью этого числа операционная система понимает какой программе перенаправлять данные из сети.
Порты в промежутке от 49152 до 65535 используются только при отправке запросов с клиента и выделяются динамически операционной системой.
Порты в промежутке от 1024 до 49152 могут использоваться различными серверами – например 6969 это порт используемый торрентом.
Порты в промежутке от 0 до 1023 используются стандартными протоколами на стороне сервера. Каждый порт связан с определённым протоколом:
- 21 – FTP (протокол передачи данных)
- 22 – SSH (протокол удалённого доступа через консоль)
- 53 – DNS (протокол общения с DNS сервером)
- 80 – HTTP (протокол передачи веб страниц)
- 443 – HTTPS (безопасный протокол передачи веб страниц)
Представим, что операционная система назначила твоему браузеру порт 51003 – в этот порт он получит ответ от сервера.
Каждое приложение, запущенное на твоём компьютере, если хочет сделать запрос в интернет, получает от операционной системы случайный порт. Это необходимо для того, чтобы операционная система могла распределять данные, которые приходят по сети в разные приложения – данные с одним портом пойдут в браузер, со вторым в мессенджер, а с третьим в Spotify.
Так как ты указал протокол HTTPS в запросе, браузер автоматически добавит порт 443 в адрес назначения: “https://kee-reel.com:443/network-web-server-ru"
Порты не являются жёстко заданными значениями – я мог бы поднять свой HTTPS сервер не на стандартном 443 порту, а на порту 1234 (просто какой-то порт). В этом случае тебе надо было бы самому указать порт назначения, так как браузер бы не смог автоматически его подставить: “https://kee-reel.com:1234/network-web-server-ru"
Ты можешь подробнее узнать как данные передаются между устройствами почитав про модель OSI
Общение компьютера и роутера

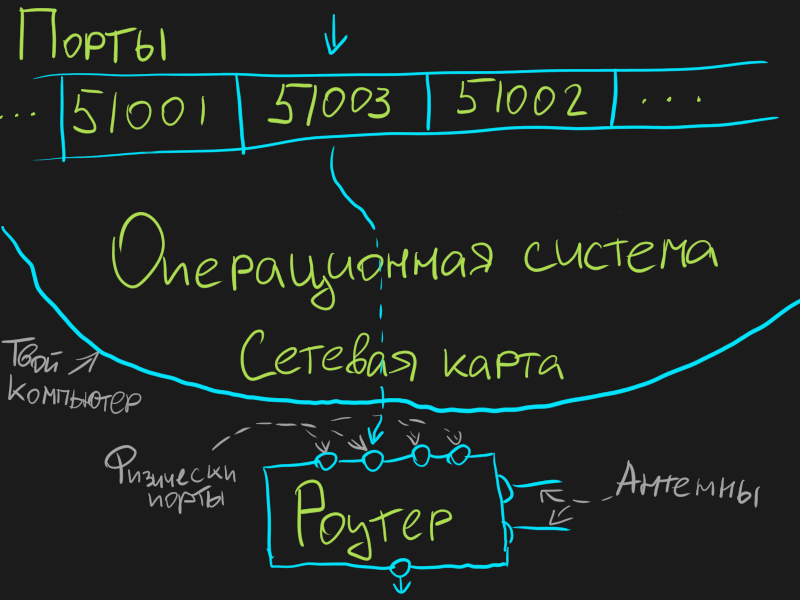
Далее, операционная система берёт данные от браузера, и отправляет их роутеру через сетевую карту твоего компьютера (через кабель или WiFi антенну).
Роутер получает данные от компьютера, и запоминает по какому физическому порту пришли эти данные.
Физический порт – физический разъём на роутере, к которому может быть подключено устройство. Обычно на роутере находится 4-6 физических портов (в них подключаются кабели).
Общение роутера и интернет провайдера
Роутер отправляет твой запрос интернет провайдеру. В запросе содержится:
- Адрес назначения (IP 188.134.65.58)
- Порт назначения (порт 80)
- Обратный адрес (IP адрес роутера в подсети провайдера)
- Обратный порт (порт 51003, с которым операционная система связала браузер)
- Данные ("/network-web-server-ru”)
Путь твоих данных по сети интернет

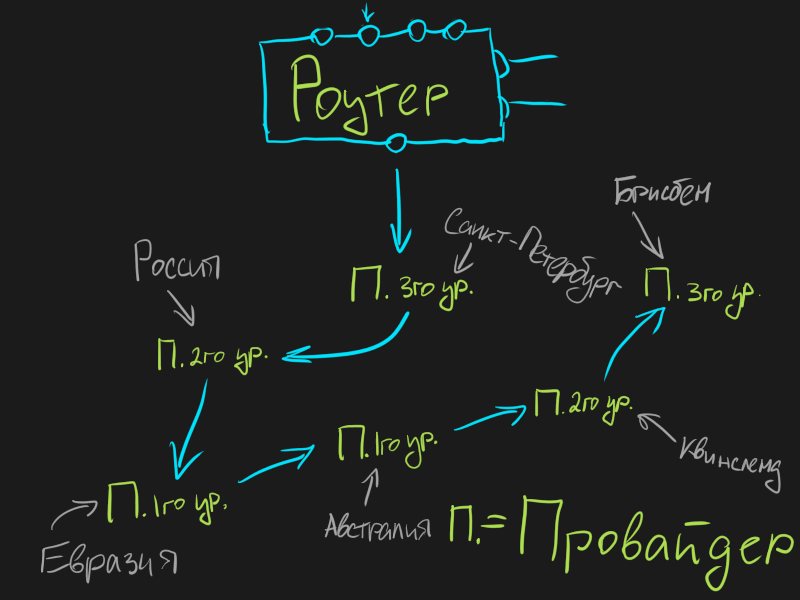
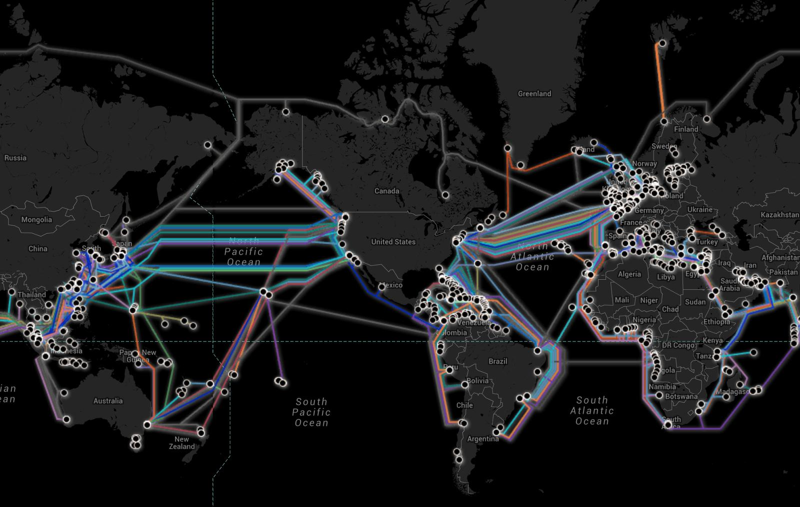
Выходя из твоего роутера, данные проходят через инфраструктуру твоего провайдера. Существует 3 уровня провайдеров интернета:
- 3-й уровень предоставляют услуги частным лицам в пределах городов и регионов (примеры: SkyNet, Дом.ru, Ростелеком)
- 2-й уровень связывают провайдеров 3-го уровня в пределах стран (примеры: Fiber Telecom, Мегафон, Ростелеком)
- 1-й уровень связывают провайдеров 2-го уровня между материками и владеют магистральными кабелями, проложенными по дну океана (примеры: AboveNet, AT&T, Global Crossing)

Если мы с тобой находимся в одном городе, то твои данные пройдут только через сети провайдера 3-го уровня. на одном материке – 2-го, а если мы на разных материках – 1-го уровня.
Общение интернет провайдера и моего роутера
Пройдя через интернет, в мой роутер доходят твои данные. В данных записано, что они должны прийти в порт 443.
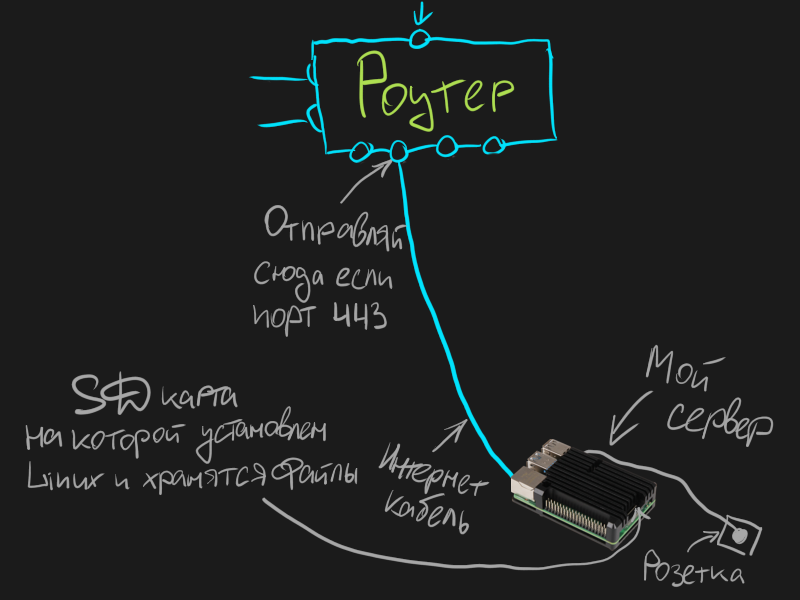
Общение моего роутера и сервера-компьютера

На моём роутере создано правило “если приходят данные в порт 443, то перенаправь их на компьютер с локальным адресом 192.168.1.101”.
Локальный адрес 192.168.1.101 присвоен моему серверу-компьютеру – в этом качестве я использую Raspberry Pi 4. Можно использовать любой компьютер, но я использую такой именно такой, потому что он кушает 4 Вт электричества (плачу за это где-то 20 рублей в месяц).
Роутер перенаправляет данные моему серверу по заданному локальному IP адресу.
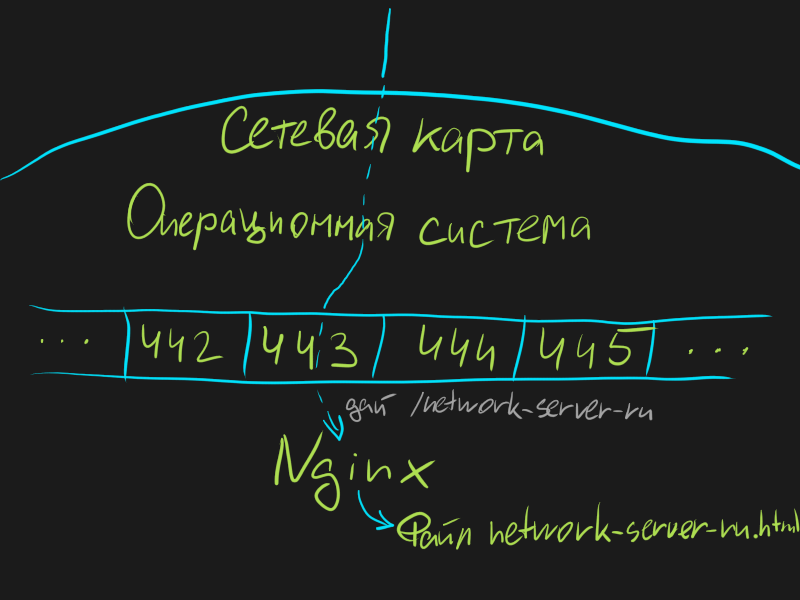
Общение сервера-компьютера и сервера-программы

Сервер-компьютер получает данные от роутера, и операционная система смотрит какой порт указан в данных.
Указан порт 443 – операционная система смотрит какая программа связана с портом 443. С этим портом связан сервер-программа Nginx.
Nginx, получая “/network-web-server-ru”, подготавливает данные для ответа твоему браузеру.
В ответе будет содержаться HTML текст этой страницы (текст страниц содержится в файлах, файлы лежат в папке blog). HTML выглядит как-то так:
...
<p>Записывая “https://kee-reel.com/network-web-server-ru” в адресную строку своего браузера, ты говоришь браузеру:</p>
<ul>
<li>“https://” – используй протокол HTTPS (протокол безопасной передачи данных)</li>
<li>“kee-reel.com” – иди на этот сервер</li>
<li>“/network-web-server-ru” – скажи ему вот это</li>
</ul>
<p>Мой сервер, получая “/network-web-server-ru”, отдаёт твоему браузеру HTML текст этой страницы. HTML выглядит как-то так:</p>
<div class="language-html highlighter-rouge"><div class="highlight"><pre class="highlight">
...
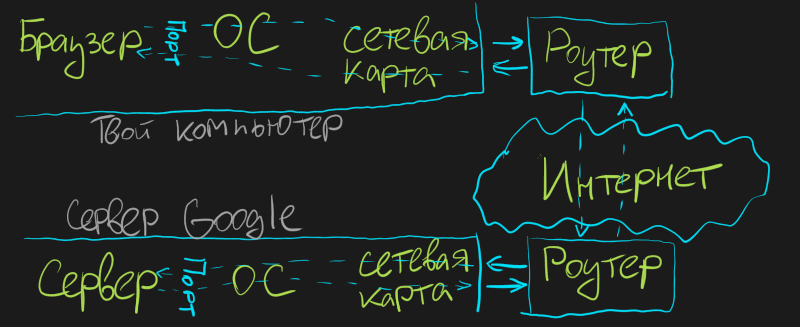
Когда данные готовы, сервер меняет адрес назначения и обратный адрес местами – теперь данные пойдут в обратном направлении до твоего браузера.
Обратный путь
![]()
Мой сервер отправляет данные через мой роутер в интернет.
Твой роутер получает эти данные. Роутер смотрит на обратный адрес, и вспоминает – какой компьютер в локальной сети делал такой запрос? Твой компьютер!
Он отправляет данные в твой компьютер, он их получает, и операционная система смотрит на номер обратного порта – какая программа отправляла запрос с порта 51003? Твой браузер!
Получая эти данные, твой браузер размещает текст в нужных местах, отрисовывает картинки и закрашивает всё указанным цветом.
Ешё один пример
Давай для закрепления рассмотрим ещё один пример – ты хочешь загуглить рецепт овсяного печенья.

Ты пишешь в строке браузера “рецепт овсяного печенья”. Если у тебя поиском по-умолчанию в браузере выбран Google, то браузер переведёт твой текст в такой запрос:
https://google.com:443/?q=рецепт+овсяного+печенья
Браузер спросит у операционной системы – “какой IP адрес соответствует google.com?”.
Операционная система сходит на ближайший DNS сервер, узнает что этому домену соответствует IP 216.58.210.142 и вернёт этот IP браузеру.
Браузер обновит строку запроса:
https://216.58.210.142:443/?q=рецепт+овсяного+печенья
Браузер сформирует данные для отправки и впишет туда нужный адрес и порт назначения. После этого он передаст его операционной системе.
Операционная система выделит твоему браузеру порт 49983 и передаст данные сетеовй карте компьютера, а она передаст данные на подключеный роутер.
Роутер примет данные и отправит их в интернет.
Данные из интернета придут в роутер Google, и перенаправятся с него в их сервер.
На сервере они подберут из базы данных наиболее подходящие сайты под запрос “рецепт овсяного печенья”.
Когда список сайтов будет готов, они сформируют HTML страницу и отправят её обратно.
Данные пройдут их сервер и роутер, интернет, твой роутер и придут в твой компьютер.
Операционная система посмотрит что в данных указан порт 49983, и передаст их в твой браузер.
Практика
Если ты знаешь Python, то в этой статье я показываю как создать простой сервер, который может отдавать HTML страницы.
Если не знаешь, то никогда не поздно его изучить – вот статья-введение. Я пишу просто и интересно, тебе понравится!
Заключение
Итого, мы изучили:
- Сервер – компьютер
- IP (адрес в сети)
- Локальный и глобальный IP (адреса устройств в подсети, общедоступные устройства)
- Доменное имя (связывает глобальный IP с какой-то строкой)
- Сервер – программа
- Работает сразу со множеством пользователей
- Есть клиент, который с ним общается
- Взаимодействие клиента с сервером
- Отправка запроса по адресу
- Выделение порта операционной системой (порт это число позволяющее распределить данные из сети по разным программам)
- Отправка данных роутеру в физический порт
- Отправка данных интернет провайдеру
- Прохождение данных по провайдерам различных уровней (3 – город/область, 2 – страны, 1 – континенты)
- Получение данных роутером
- Перенаправление данных серверу-компьютеру
- Получение данных сервером-программой
- Составление ответа клиенту
- Обратный путь
Если что – пиши, я помогу и постараюсь объяснить лучше.